As a web designer and developer, I pride myself on creating beautiful and functional websites for my clients with jamstack.
But when I heard about OpenAI's ChatGPT - an AI model that could generate custom web designs - I was skeptical.
Could this technology really replace human developers and designers?
To find out, I decided to put ChatGPT to the test and let it build a website for me. The results were surprising, to say the least.
I gave ChatGPT a simple prompt: create a website for a hypothetical HVAC company.
I'll post a link to the website at the end of the article.
Quick Intro to ChatGPT
ChatGPT was created by OpenAI and uses machine learning algorithms. It's able to generate human-like responses and has a wide range of uses from chatbox to content creation like web design.
It's like having your own robot assistant. So let's put it to the test to see if it can actually create a functioning website.
Creating The Static Home Page
Below was the request I asked ChatGPT. It outputted a basic HTML structure for the website.

To be fair, I probably should've given it more details on what I needed such as text, but since this was a quick project I wanted to do I kept it simple.
I pasted the code it provided into a text editor and saved it as an HTML file. Opened it in Chrome and here's the result...

Pretty plain, I know.
A plain HTML file is just like the skeleton of the website, it only will consist of images and text.
What makes the website pop with colors and a nice layout is CSS (cascading style sheet).
We'll need CSS to structure the website so that way it doesn't look like a website from when the internet first came out.
The HTML that ChatGPT outputted already had a code that referenced a stylesheet with a file name called style.css.
So let's create that stylesheet and provide ChatGPT a prompt to make the website prettier.
Styling The Website
Based on the sections of the home page, it provided me with a banner, services, about, and contact section.
These are the basic structure of a simple website for an HVAC company.
So let's give ChatGPT a command on what we'd like to do.

And the result.. with drumroll...

It provided me with a new HTML code for the home page and CSS to style the sections.
Well, it's better than it was before. But I think we need to be specific about the commands (Something I need to get used to with ChatGPT).
I also asked ChatGPT to provide a background image from Unsplash, a website to get free high-quality images for the banner section. It successfully provided the code needed, but not the image.
The image URL it gave led to a broken 404 page, so I went into Unsplash myself and replaced the broken URL with a functioning image.
Styling The Sections
I didn't want to be too specific with ChatGPT for styling the sections because I wanted to see what type of output it would give if given a very vague direction.
Just to be sure we're not close to having a Terminator

The result wasn't great, so I went through each section asking it to update the sections individually.
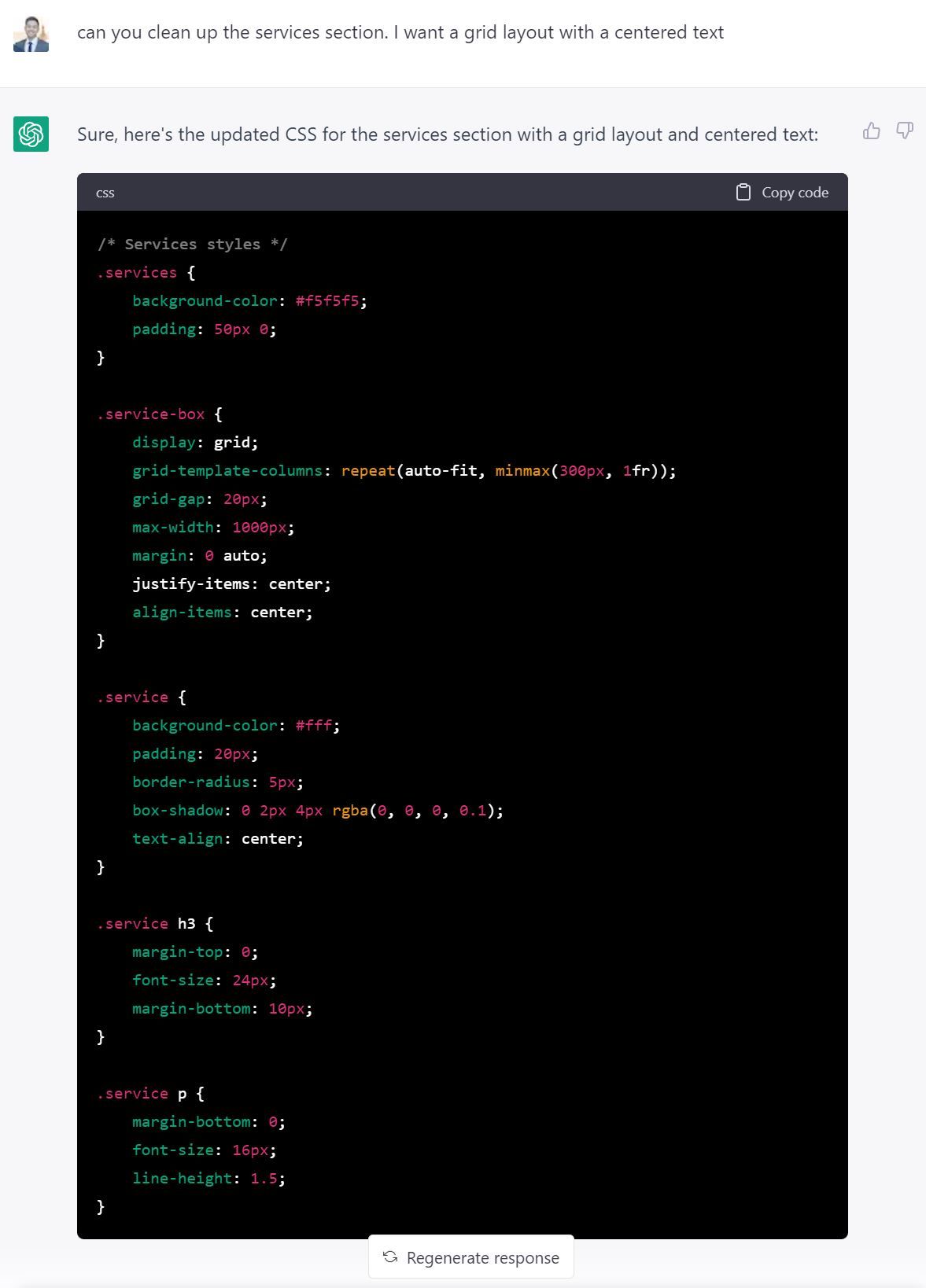
Here's the command for the services section.

The good news is that it used a more modern approach to styling a grid layout by using the latest grid system. Here's the result.

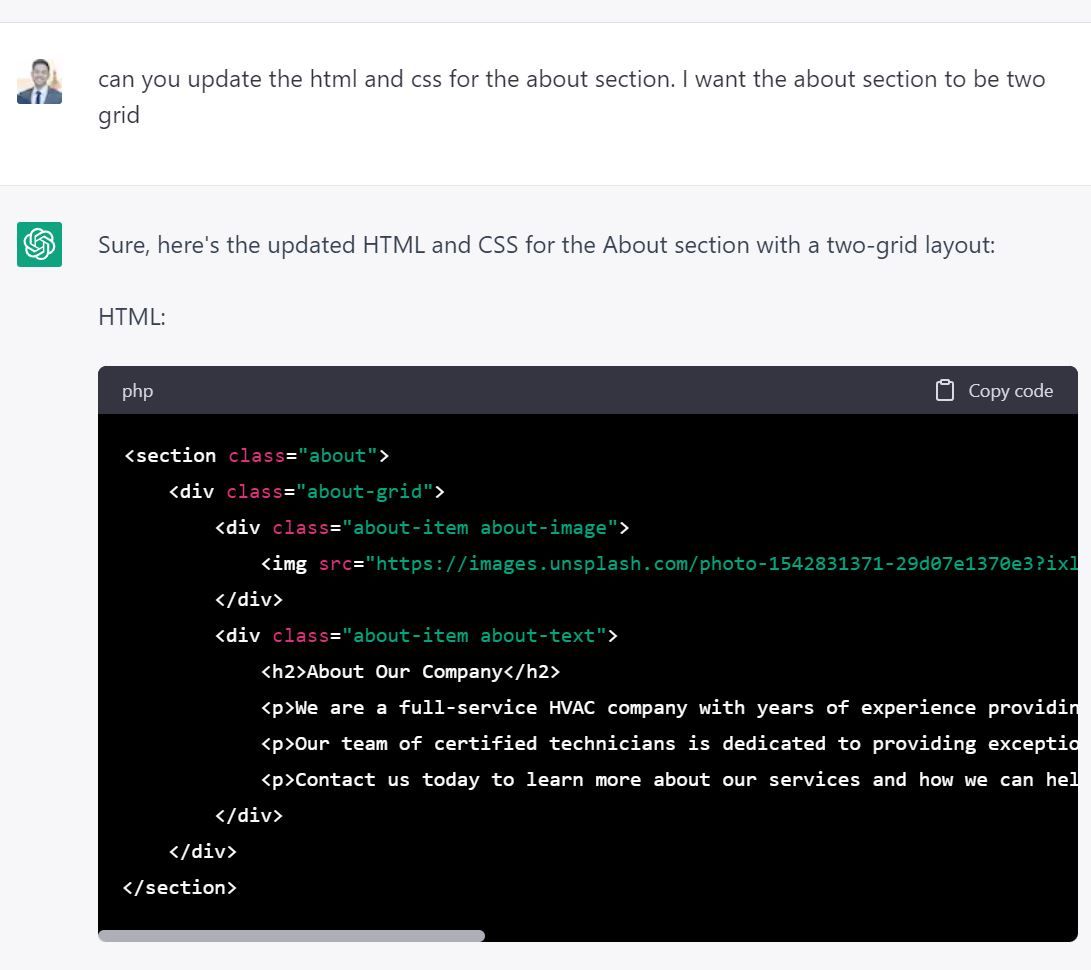
It's definitely starting to look better. I went ahead and asked it to also style the about section.

Successfully, it made the about section 2 grid. However, it somehow added its own styling of a border around each section on its own even without a specific command.
I also gave it a command to update the banner with a centered text.
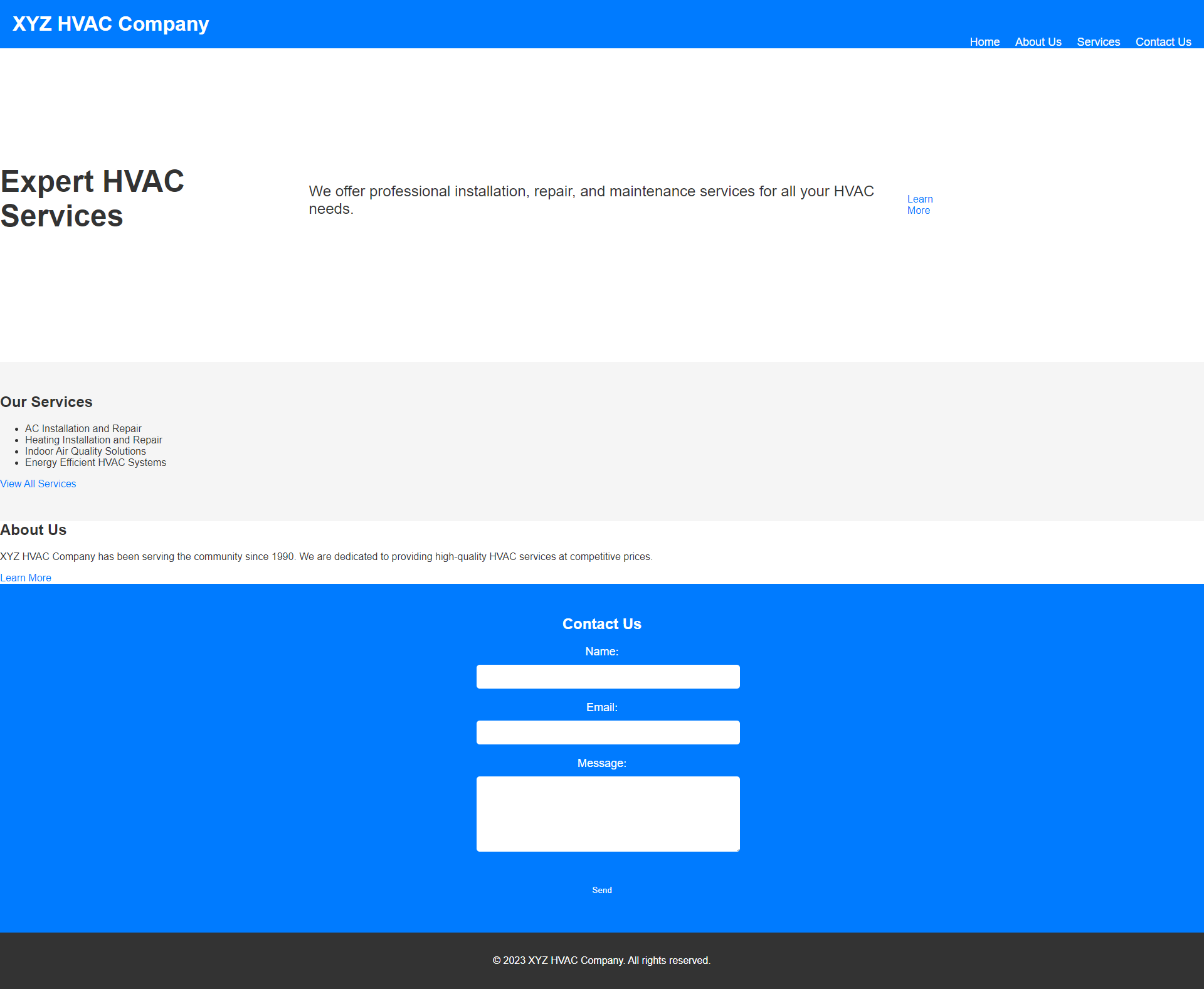
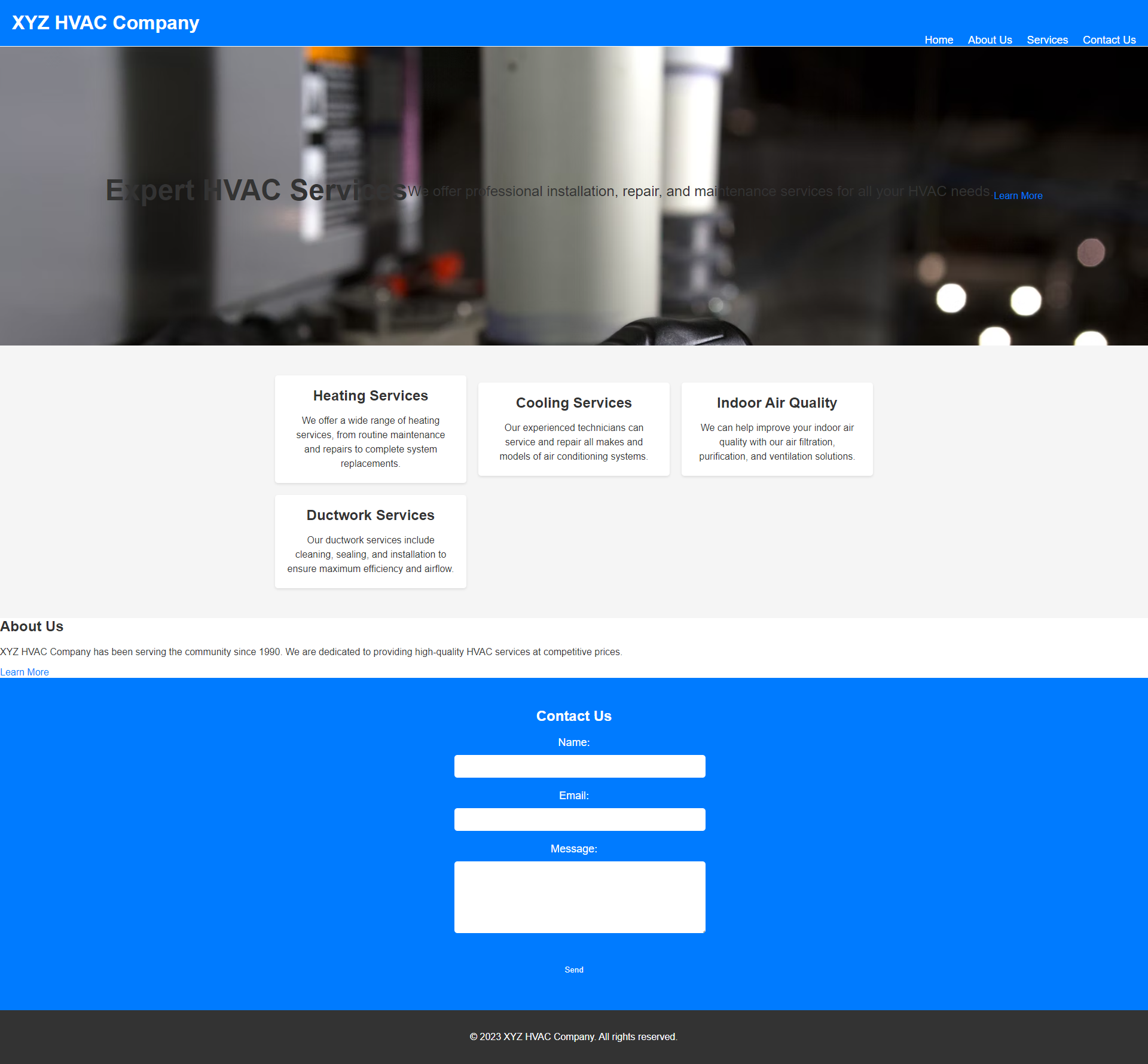
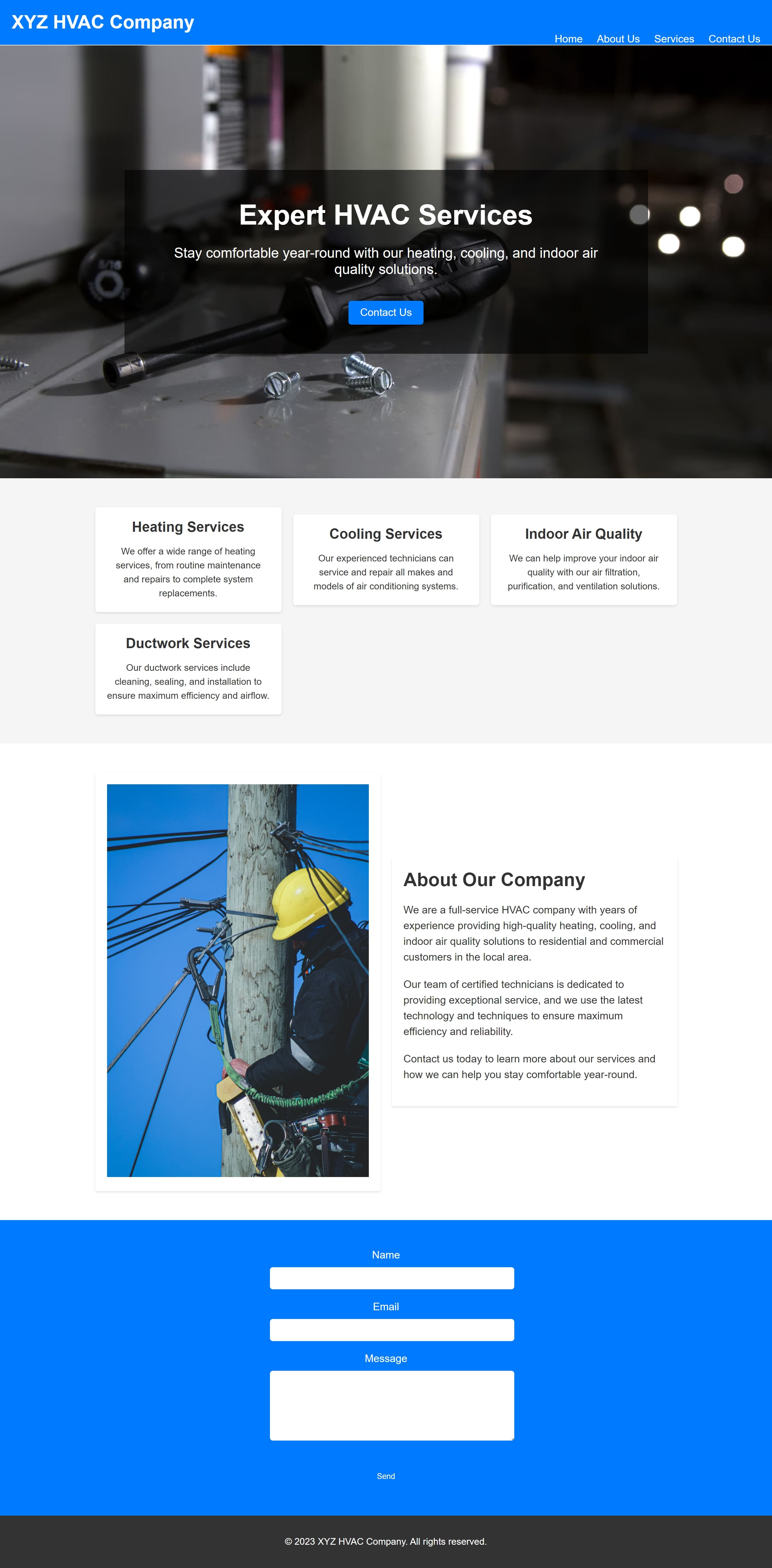
Here's the updated HVAC website.

Again, I had to replace the image myself in the about section. But everything looks great so far.
Hosting On Netlify
Once I had the static home page built out, I needed to find a place to host it.
Luckily, Netlify makes it easy to host static websites. I created an account on Netlify, zipped all the website files into a compressed folder, and within a few clicks, the website was live.
Here's the link: https://hvac-test.netlify.app/
Netlify offers a number of features that make it an excellent choice for hosting static websites.
It provides fast and reliable hosting, automatic SSL certificates, and even allows for custom domain names.
The platform also offers an intuitive dashboard that makes it easy to manage your website and track important metrics like traffic and performance.
So it's definitely a top option for hosting any type of static website.
Limitations of CHATGPT. Should You Use It for Website Building?
While ChatGPT is a powerful AI, it does have some limitations, especially for creating a static website.
While we were able to adjust the prompts to generate a website, the end result was still a very barebone website and you're not able to adjust the website in a nice CMS.
To be able to create a fully functional website requires more development work and debugging.
The website isn't responsive, but I guess I should've said to make it responsive, to begin with. That might be a different project for another time.
Another limitation is that ChatGPT is not able to create more complex functionality like e-commerce sites or interactive web applications. For these types of projects, it's still necessary to rely on a professional designer and developer.
So if you need a functional website designed and built professionally, get in touch with our team at Hungry Ram Web Design.